Table of Contents
The importance of structured data continues to grow as Google invests in making search results more rich and visually compelling. Luckily, you can implement structured data on your website at no cost (and with little technical know-how).
Numerous SEO-related websites have developed free schema markup generators that do the hard work for you. All you need to do is enter the right information, then drop the corresponding code onto your website.
Here are the best free schema markup generators for you to use:
1. Schema Markup Generator by Merkle
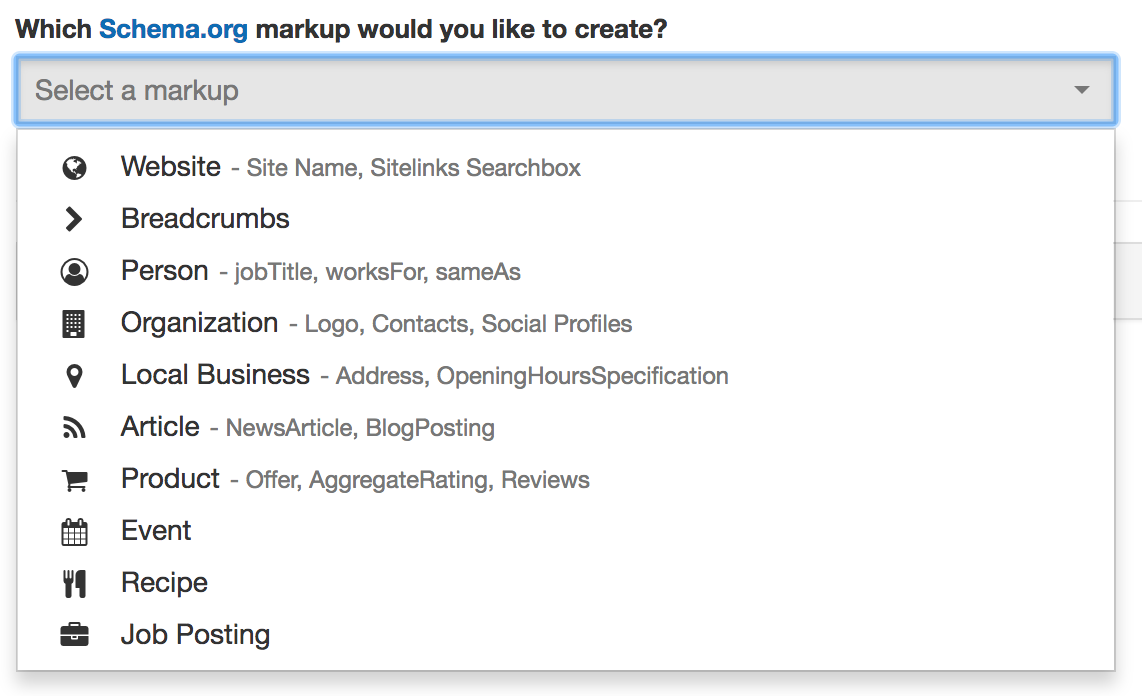
TechnicalSEO.com has a number of free SEO tools that you can leverage, but my favorite is their schema markup generator.

They offer schema markup for a number of applications, including:
- Website information
- Breadcrumb navigation
- Articles
- Product information
- Local business
- People
- Events
- Recipes
- Job postings
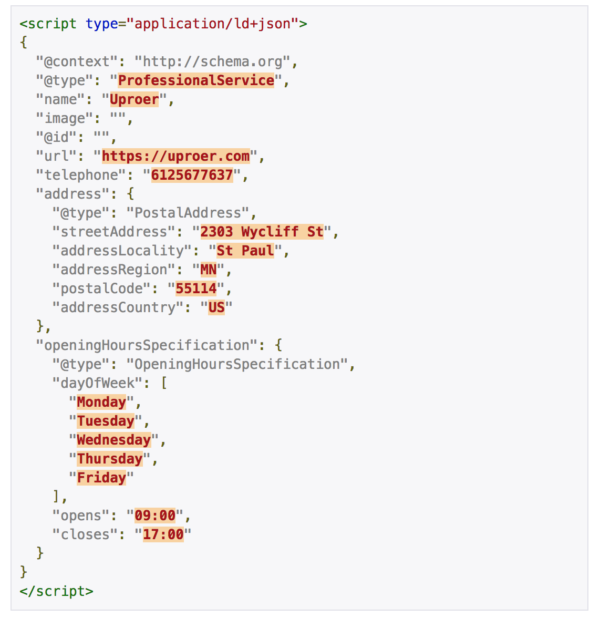
They output the code in the easy-to-use JSON-LD format, which you can copy and paste into the appropriate section of your website. They also offer the microdata format if your project requires it.

2. Google’s Structured Data Helper & Data Highlighter
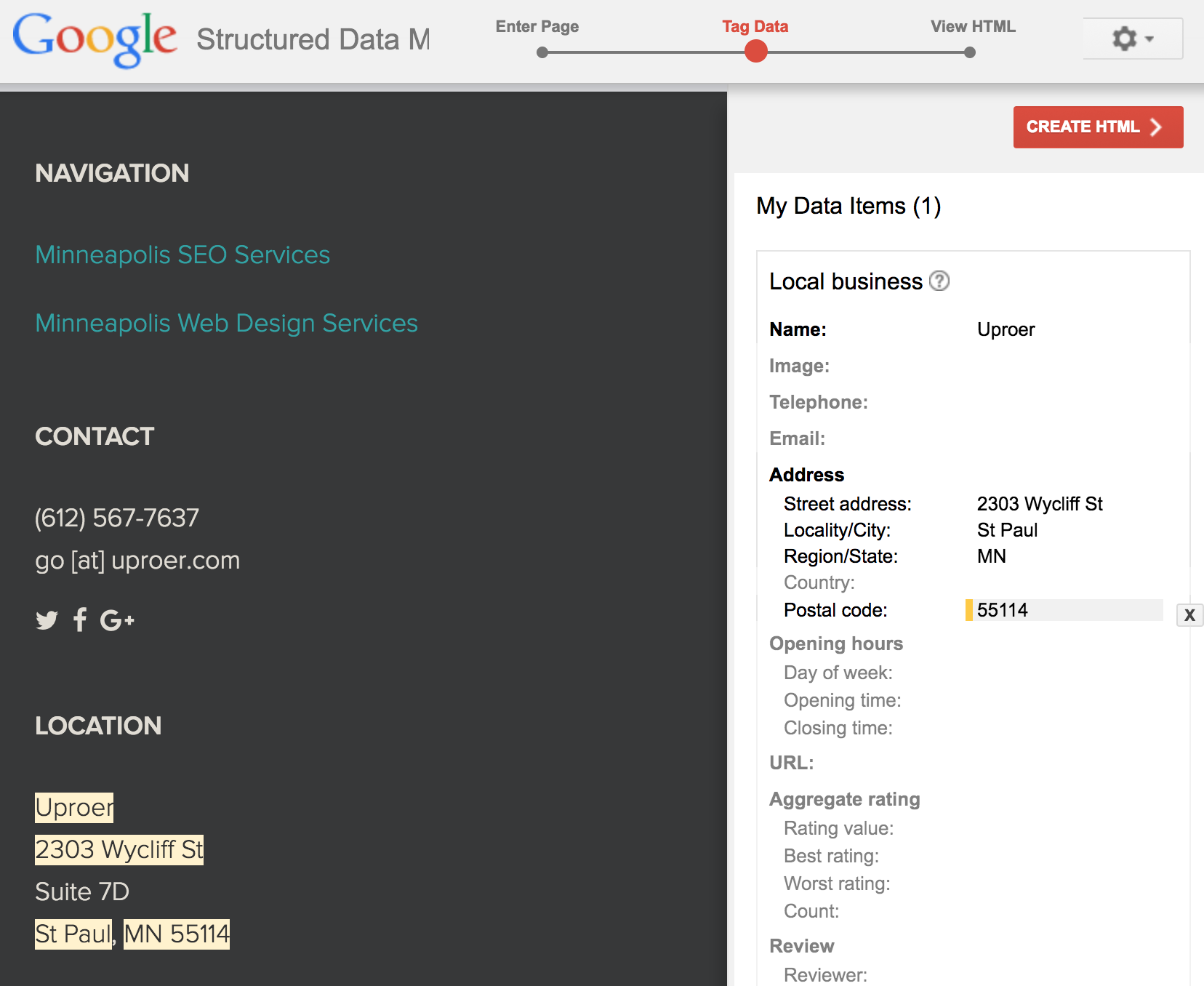
Google offers two tools for generating schema markup. The first is called the Structured Data Helper and is best used when creating schema markup on someone else’s behalf.
The tool allows you visually tag elements of your web page so that Google can generate the appropriate schema markup. When you’re done tagging, you can download the HTML and re-upload it to your website.

Google has a near-identical tool available in Google Search Console called Data Highlighter. If you have access to a website’s Search Console profile, then I suggest you go this route.
The main difference between these two variations of the tools is that Data Highlighter handles all of the behind-the-scenes work for you. Simply tag elements on the page and apply! As an added bonus, Google can apply the tags to all similar pages that you specify. This allows you to roll out schema markup on a large scale with relatively little effort.
If your website is built on WordPress (like mine), check out our post on the best SEO plugins. We recommend some great schema markup plugins to add to your website.
3. Schema App's JSON-LD Generator
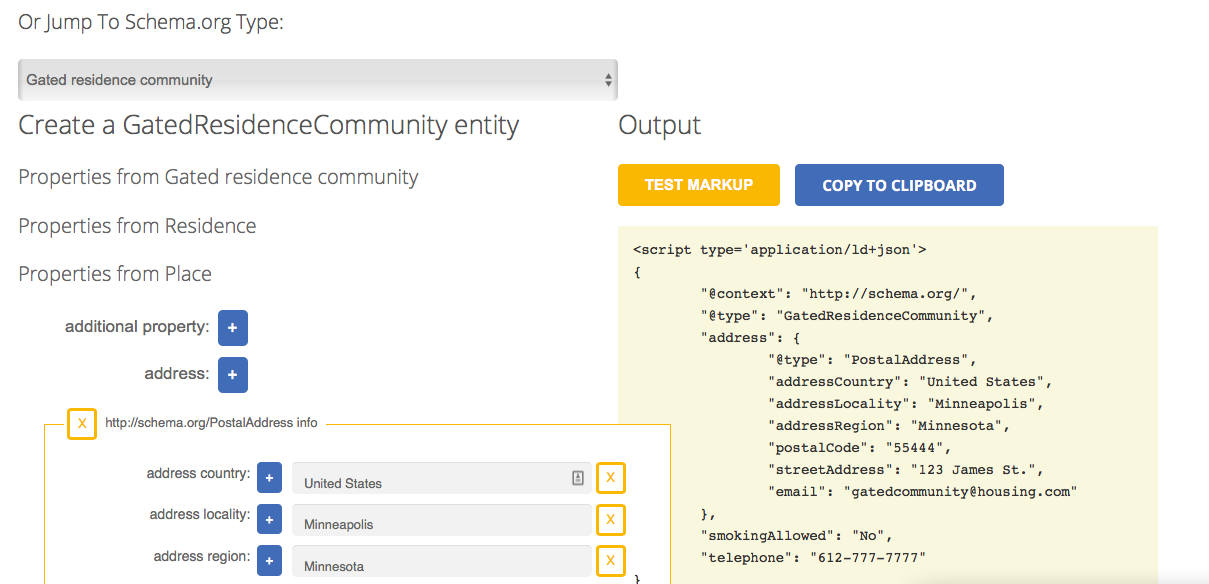
This simple-to-use yet comprehensive schema markup tool helps you create JSON-LD code by selecting any of the hundreds of schema.org classes offered. Generate code as broad as "organization" or as specific as "gated residence community".
To use, select one of eight child types or use the dropdown to select one of hundreds of parent types.

Once you're done entering the information you want, simply copy and paste the code into your website. But don't forget to check your work on Google's Structured Data Testing Tool, first.
4. MicrodataGenerator.com’s Schema.org Generator
This tool is great for generating schema markup for local businesses. Pretty much every business type you can think of is available.
Use the left sidebar to select your business category, then fill in the fields to the right to output accurate markup in the JSON-LD format.
5. JSON-LD Generator by Hall Analysis
While it doesn’t include as many options as the schema markup generators created by Merkle and Schema App, this slimmed-down tool will get the job done for any basic schema markup need.

Generate JSON-LD code with this tool for the following schema markup applications:
- Local business
- Person
- Product
- Event
- Organization
- Website
There you have it! These 5 awesome schema markup generators will help you add the necessary structured data to your website. Don't forget the most important step afterwards: testing your code. Try these 4 free schema markup testers to make sure your data's good to go.

