Table of Contents
JavaScript powers a lot of front-end functionality and content on modern websites and its popularity is only growing. For SEOs, this trend is leading to some serious headaches because Google can’t handle JavaScript perfectly just yet:
"Currently, it's difficult to process JavaScript and not all search engine crawlers are able to process it successfully or immediately."
This guide is for SEOs who want to better understand how search engines handle JavaScript but don’t have the technical expertise of a web developer. We’ll answer 5 important questions that will prepare you to identify, analyze, and resolve JavaScript-related SEO problems.
When you’re ready to go deeper into this subject, I’ve included a list of some of the best JavaScript SEO resources at the bottom of this article.
Is JavaScript Bad for SEO?
Like so many questions about SEO, the most accurate answer is “it depends.” But, when JavaScript is used to render important content or links on a page, then my answer is “yes.”
The pushback I hear from developers most often when I point out the SEO risks is, “Google says they can index it.” That may be true. Unfortunately, just because Google can index a website that uses JavaScript does not guarantee that the content will rank well.
Let’s explore how Google processes JavaScript to understand why it poses SEO problems.
How Google Processes JavaScript
Googlebot does not crawl JavaScript. Googlebot crawls HTML. So, when JavaScript is present on a page, there are some extra hoops that search engines jump through in order to render the content.
Let’s first look at the steps Google takes when JavaScript does not render content on a page:
- Googlebot downloads the initial HTML
- Googlebot crawls the links in the source code to discover new pages
- Googlebot downloads the CSS files and sends all resources for indexing
- Google’s Indexer, Caffeine, indexes the page
Pretty straightforward. Now, let’s compare that to a page where JavaScript is responsible for rendering the content:
- Googlebot downloads the initial HTML
- Googlebot detects JavaScript and does not find links to crawl
- Googlebot downloads the JS & CSS files and sends all resources to Google’s Web Rendering Service (WRS)
- WRS process the resources so that the content can be indexed
- Google’s Indexer, Caffeine, indexes the page
- Links are added to Googlebot’s crawling queue so that more page can be discovered
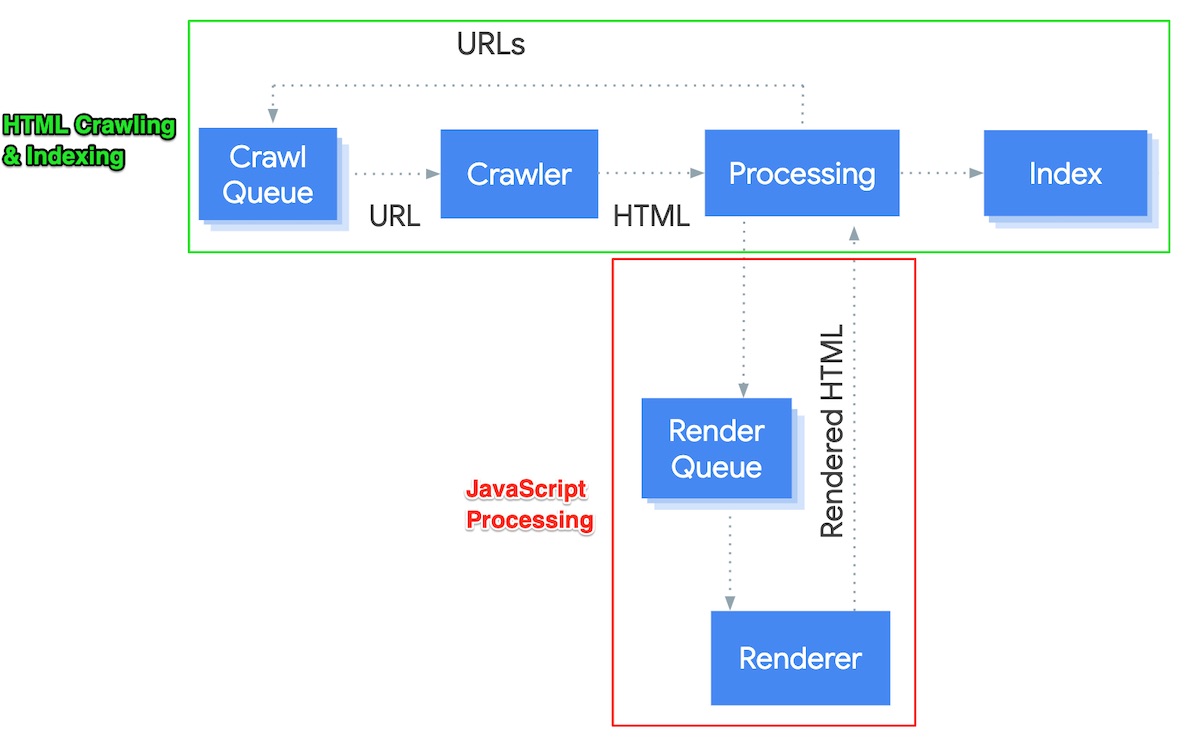
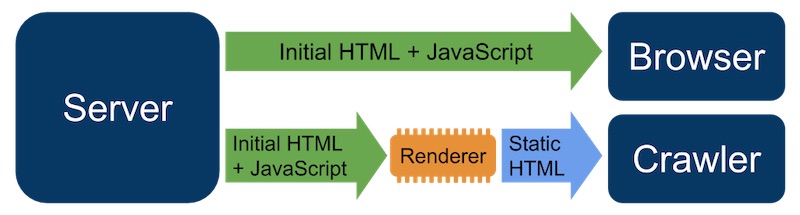
Here’s that process visualized:

The additional steps required to process JavaScript creates room for error that slow down the crawling and indexing of your website’s content. Common issues include:
- Delayed rendering & indexing
- Rendering timeouts
- Missing or incomplete file downloads
- Incomplete indexing of content hidden behind buttons or scrolling actions
So, is JavaScript bad for SEO? It certainly introduces risk to crawling, indexing, and ultimately performance. But, as we’ll cover in the rest of this guide, there are ways to identify and mitigate these risks.
Is My Content Rendered with JavaScript?
At a glance, it may not be obvious which elements of your website, if any, are rendered with JavaScript. Thankfully, this is easy to diagnose with the help of some tools.
Here is a collection of tools that you can use to see if content and links on your website are rendered with JavaScript.
Chrome DevTools
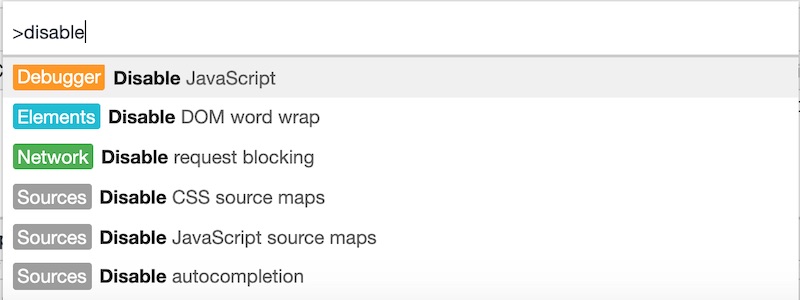
Disable JavaScript to see which elements are no longer loaded on the page:
- Open Chrome DevTools (right-click on the page and click “Inspect”)
- Hit “Control+Shift+P” (Windows) or Command+Shift+P (Mac) to open the Command Menu.
- Type and select “Disable JavaScript”

- Refresh the page
- Turn JS back on by opening the Command Menu and selecting “Enable JavaScript”
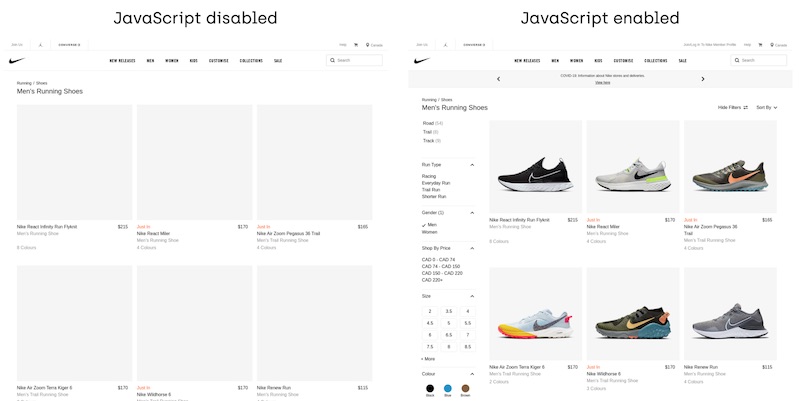
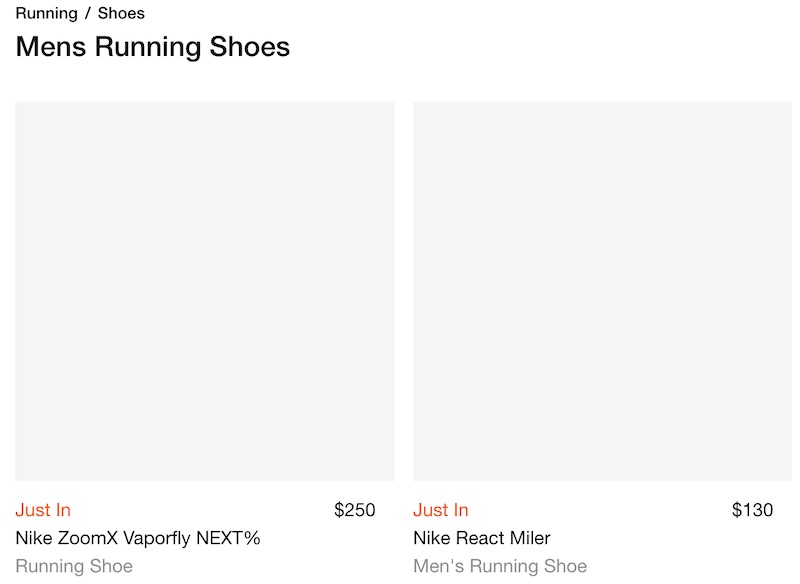
Testing this method on Nike’s category pages, you’ll find that their faceted navigation and product images disappear.

Chrome Extensions
These extensions allow you to quickly test the effects of disabling JavaScript:
Quick JavaScript Switcher
This extension allows you to toggle JavaScript on/off while viewing a page. It's so useful it made our list of must-use tools for your next site audit.

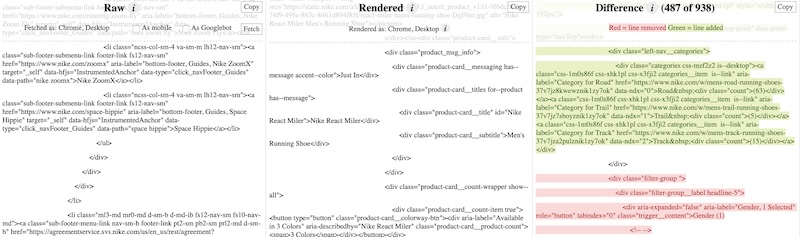
View Rendered Source
Compare the initial HTML against the rendered DOM and see what was injected or replaced by JavaScript.

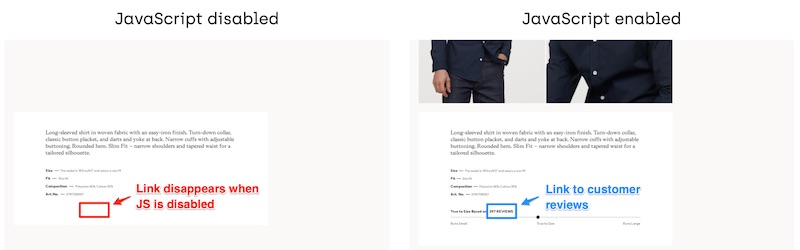
Onely’s WWJD Tool
This tool spits out a nice side-by-side comparison of JavaScript disabled vs. enabled.
Is Google Rendering & Indexing My JavaScript Content?
Now that you’re able to identify which elements on your site depend on JavaScript, the question becomes, “Are search engines indexing my JavaScript-rendered content?” If not, your SEO performance will obviously suffer.
Here are a few ways that you can test if Google is indexing your JavaScript-rendered content.
Google “site: + ‘[Phrase]’” Search
This method is simple, yet effective. Copy a unique string of text from an area of JavaScript-rendered content and use the “site:” operator to see if it’s been indexed by Google.
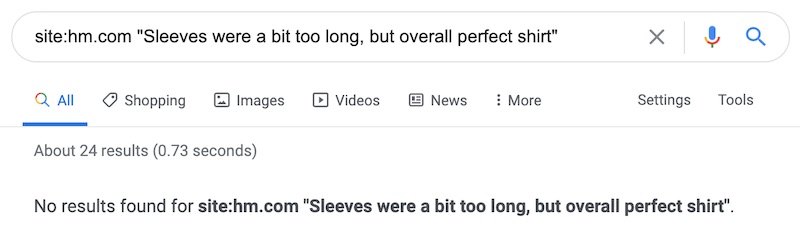
Here’s an example from H&M:
I noticed that H&M’s customer reviews are not accessible when JavaScript is disabled.

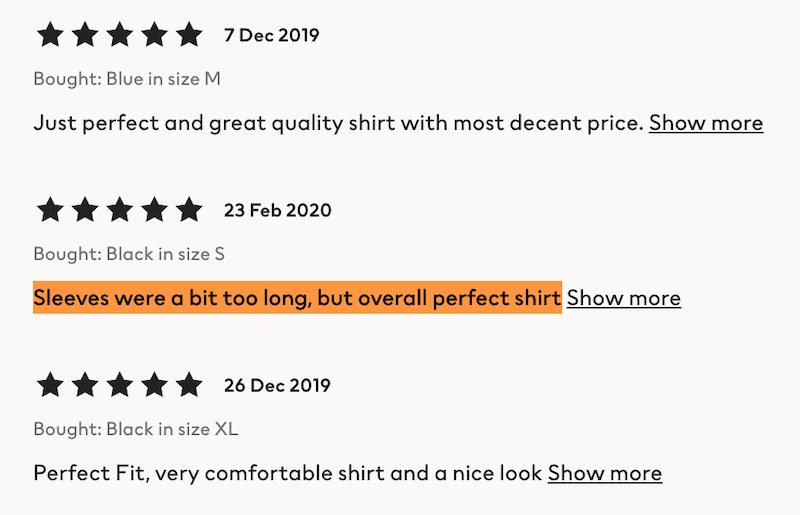
Let’s see if Google is indexing their customer review content. To test, I copied a unique string of text from a review that a customer left a couple of months ago.

Next, I searched for that string of text on Google using the site search operator. No results were found.

In this example, it looks like H&M’s customer reviews are not being indexed. Therefore, this rich content isn’t contributing to their SEO performance.
Google Search Console
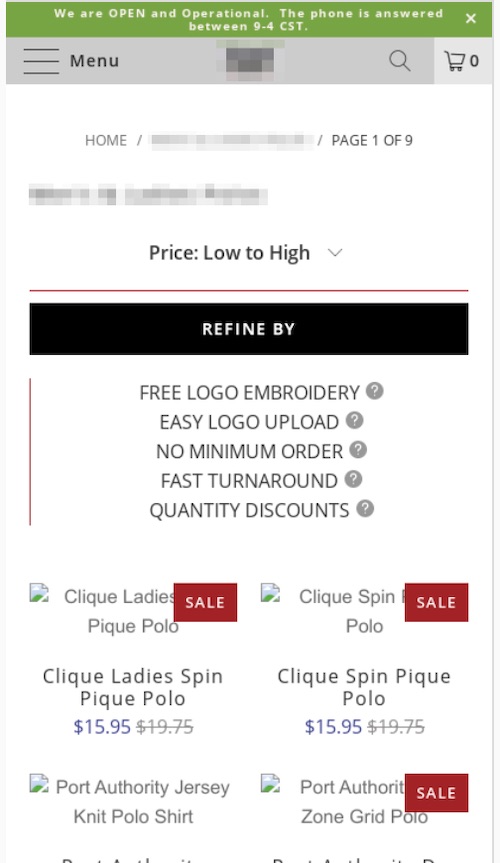
Inspect the URL and view a screenshot
Test JavaScript rendering by inspecting the URL with Google Search Console. Click “View Tested Page” and select “Screenshot” to see how Google constructs the page.


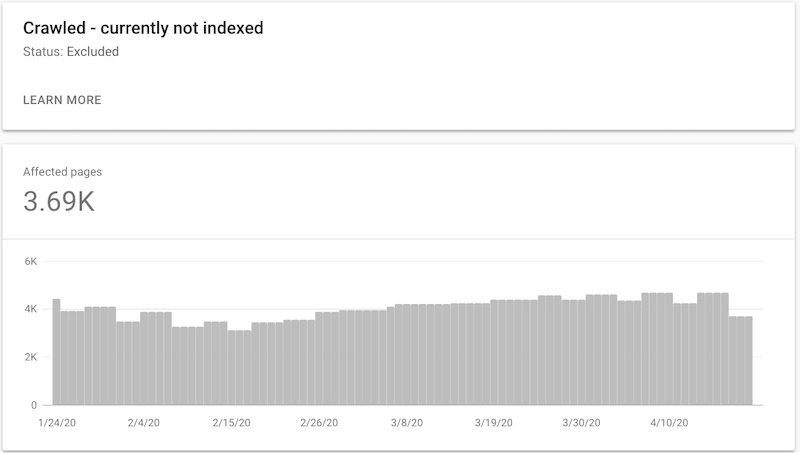
Review your Coverage reports
Check out GSC’s Coverage reports to see if your web pages are being indexed. Specifically, see if any of your URLs with JavaScript-rendered content are being bucketed into “Crawled - currently not indexed”.

If you can eliminate other reasons why these pages are not indexed (incomplete XML sitemap, poor internal linking, thin or duplicate content, etc.), then JavaScript may be the culprit.
Screaming Frog
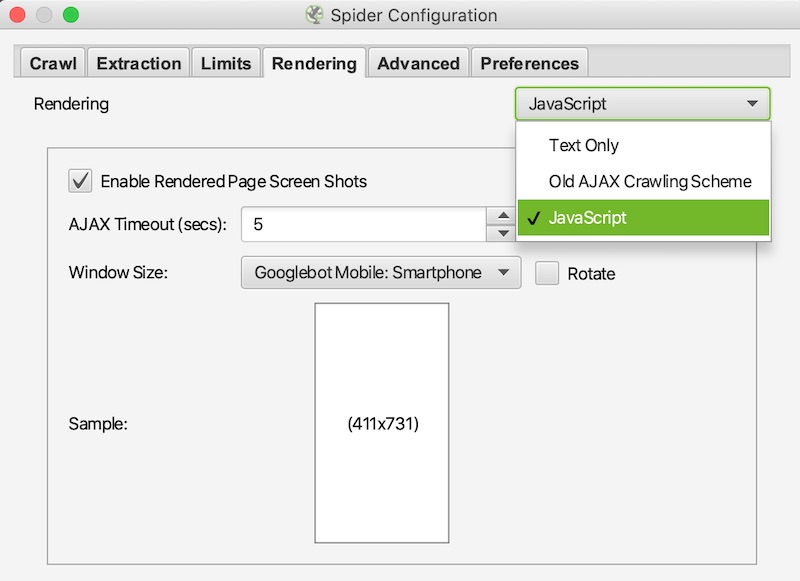
The popular site crawler, Screaming Frog, can help you test page rendering. Follow these instructions to set up your crawl:
-
- Navigate to Configuration > Spider
- Click on the Rendering tab and select “JavaScript” from the dropdown
- Change the Window Size to “Googlebot Mobile: Smartphone”

- Be sure that these other settings are selected:
-
- In Configuration >Spider, go the Crawl tab
- Make sure all of the boxes within Resource Links are checked
- Check the “Crawl” and “Store” boxes for External Links
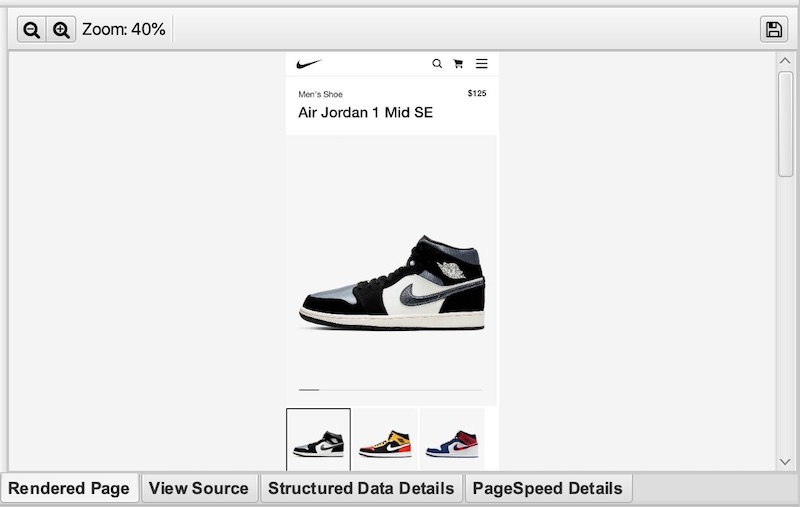
Run your crawl. Next, click on any URL you want to analyze and select the “Rendered Page” tab towards the bottom of the tool. You can also view “Blocked Resources” to inspect which JavaScript files may not be rendering properly.

Check out Screaming Frog’s guide to JavaScript for more ways to analyze rendering.
How Can I Fix JavaScript-Related Indexing Issues?
If you’ve discovered that Google isn’t indexing your content (or at least not indexing it efficiently), then it’s time to research solutions. Being that you’re not a developer, you may begin to feel like you’re out of your depth at this stage.
But, don’t worry. Your goal should be to guide the development team towards SEO-friendly solutions. As long as you’re able to narrow those options down and communicate them at a high level, then a skilled developer will be able to run with it from there.
First, Know Your JavaScript Framework
There are a number of JavaScript frameworks that your website may be using. Figuring out which one will be helpful as you put together recommendations for your indexing problem.
Here are a couple of tools that can tell you which JavaScript framework that a website is using:
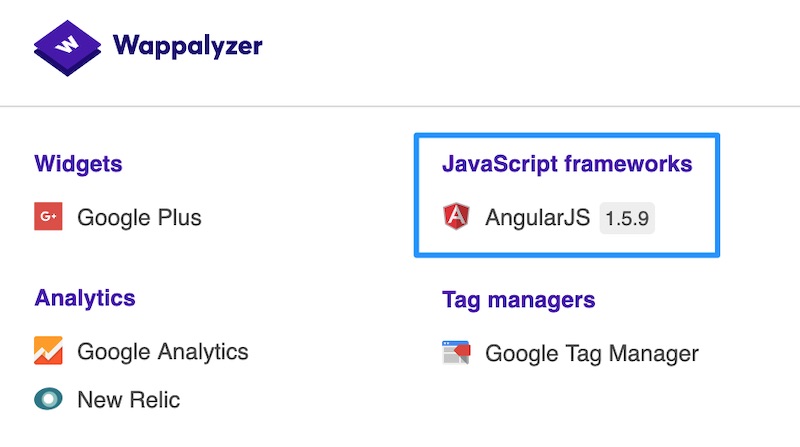
Wappalyzer Chrome extension
Add this to your browser to quickly detect a website’s JavaScript framework.

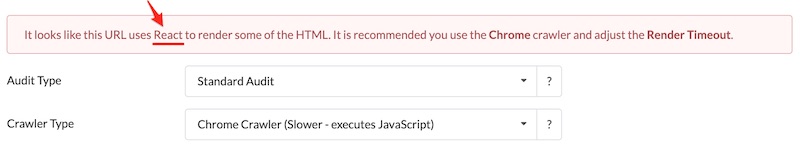
Sitebulb
When you set up a new audit, Sitebulb will let you know if it detects that Javascript is being used to render content.

3 Ways to Improve Indexing of JavaScript-Rendered Content
These solutions are ranked in order of effectiveness. Most often, the technology that’s in use and the development resources available to you are going to dictate the best option for your situation.
1. Don’t Use JavaScript to Render Important Content
Ok, this obvious recommendation is probably not very helpful but it is worth including. Your first question to the developer should be, “Do we have to use JavaScript to deliver this content?”
In most instances, the answer will be “yes”. Changing how the website is engineered may be cost-prohibitive or conflict with other non-SEO goals. However, you may get lucky and find that a fallback solution is readily available.
2. Implement Server-Side Rendering
It’s important to understand the concept of Server-Side Rendering (SSR) vs. Client-Side Rendering (CSR). Here is a breakdown:
- Server-Side Rendering: All content is delivered to the browser via HTML in the initial page load.
- Client-Side Rendering: Content is downloaded to the browser from JavaScript files after the initial page load.
As you might expect, the reason that JavaScript-rendered content can be so problematic for indexing is that the content is most often rendered client-side. This is what you’re seeing when you disable JavaScript and content from the page disappears.
Onely’s guide to JavaScript SEO has a helpful analogy: “CSR is like a cooking recipe. Google gets the cake recipe that needs to be baked and collected. SSR – Google gets the cake ready to consume. No need for baking.”
Your question to the developer here is, “Can we use SSR, as opposed to CSR, to deliver content during the initial page load?”
Many popular JavaScript frameworks have tools available to make SSR implementation easier for developers. This is why it’s important to know your JavaScript framework!
| JS Framework | SSR Solution |
|---|---|
| React | Next.js, Gatsby |
| Angular | Angular Universal |
| Vue.js | Nuxt.js |
Bring these solutions to the table when you deliver your recommendations to the dev team.
3. Implement Dynamic Rendering
This is a hybrid solution where users continue to receive your client-side-rendered JavaScript content, but search engines are served a static HTML version of the website.

To implement, you’ll need to use a dynamic renderer to transform the content into static HTML. Google’s guide on dynamic rendering recommends one of the following tools:
Is Google Getting Better at Handling JavaScript?
A study conducted in late 2019 found that Google is getting faster at indexing JavaScript-rendered content. 60% of JavaScript content is indexed within 24 hours of indexing the HTML. However, that still leaves 40% of content that can take significantly longer.
Google is making efforts to improve its handling of JavaScript content, as evidenced by recent announcements:
- Google has been creating more resources to help webmasters with JavaScript-related SEO issues, including its video series published in March 2019.
- As of May 2019, Googlebot now runs on the latest version of Chromium. With that change came support for newer JavaScript features. Bing made a similar announcement regarding Microsoft Edge. However, Google still uses two-wave indexing for JavaScript-rendered content so this update is not a solution in and of itself.
- In a “#AskGoogleWebmasters” chat in March 2020, Jon Mueller and Martin Splitt mentioned that dynamic rendering is a “workaround” that they hopefully “won’t keep around for much longer.” SSR and pre-rendering are here to stay.
Despite these advancements, serious limitations still exist. With the continually increasing popularity of JavaScript frameworks, many SEOs are anxious to see more improvements. For now, use what you’ve learned in this article to collaborate with developers on creating solutions that will elevate the SEO performance of your JavaScript-rendered content.
Resources for JavaScript SEO
During my research, I came across a lot of amazing JavaScript SEO resources. Here is a collection of articles that will deepen your understanding of how JavaScript works in relation to SEO: